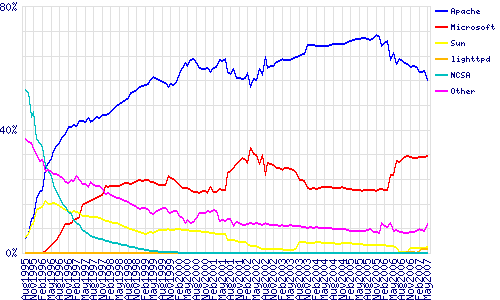
Netcraft의 5월 웹서버 통계에 따르면 apache 웹서버는 지난달 약 6689만대에서 6608만대로 줄었고, 점유율에서도 58.86%에서 56.00% 로 무려 2.86%나 감소했다.
이같은 감소의 원인은 Netcraft가 GFE(Google Front End) 로 불리는 구글웹서버의 트래킹을 시작했기 때문으로 apache로 분류했던 웹서버를 이제 GFE로 판단하기 때문이다. 이로 인해 GFE 서버는 호스트명 기준으로 지난달 51,665개에서 2,753,041개로 급증했다. 이 숫자가 서버대수를 의미하는 것은 아니다.구글의 서버대수는 정확하게 들은 것 없고, 45만대라는 글을 읽은 적이 있다.
May 2007 Web Server Surveyhttp://news.netcraft.com/archives/2007/05/01/may_2007_web_server_survey.html
Developer April 2007 Percent May 2007 Percent Change
Apache 66899485 58.86 66087698 56.00 -2.86 <-- 급감
Microsoft 35380121 31.13 37170290 31.49 0.36
Sun 1907610 1.68 2141252 1.81 0.13
lighttpd 1382843 1.22 1411788 1.20 -0.02
Zeus 488838 0.43 491989 0.42 -0.01
www.google.com 의 HEAD를 살펴보니 다음과 같이 나온다.
Cache-Control: private
Date: Sat, 05 May 2007 14:06:34 GMT
Server: GWS/2.1
Content-Length: 0
Content-Type: text/html; charset=EUC-KR
Client-Date: Sat, 05 May 2007 14:05:04 GMT
Client-Response-Num: 1
Set-Cookie: PREF=ID=3d0f7baffb602710:NW=1:TM=1178373994:LM=1178373994:S=R-OKql9t_NDp3pE8; expires=Sun, 17-Jan-2038 19:14:07 GMT; path=/; domain=.google.co.kr
그외의 서비스에 대해서도 살펴봤다. 웹서버명에 GWS, NFE, mfe, bsfe, OFE, codesite, GWS-GRFE, TWS, DFE 등을 볼 수 있는데, 이는 서비스 환경에 맞게 웹서버를 커스터마이징하고 있음을 의미할 것이다.
search.google.com Server: GWS/2.1
mail.google.com Server: GFE/1.3
news.google.com Server: NFE/1.0
earth.google.com Server: GWS/2.1
video.google.com Server: GFE/1.3
images.google.com Server: GWS/2.1
maps.google.com Server: mfe
moon.google.com Server: mfe
local.google.com Server: mfe
blogsearch.google.com Server: bsfe
books.google.com Server: OFE/0.1
catalogs.google.com Server: OFE/0.1
desktop.google.com Server: GFE/1.3
finance.google.com Server: SFE/0.8
toolbar.google.com Server: GFE/1.3
code.google.com Server: codesite/4511653
labs.google.com Server: Apache
groups.google.com Server: GWS-GRFE/0.50
picasa.google.com Server: GWS/2.1
sketchup.google.com Server: GWS/2.1
mobile.google.com Server: GWS/2.1
webaccelerator.google.com Server: GFE/1.3
translate.google.com Server: TWS/0.9
directory.google.com Server: DFE/1.0
www.googlestore.com Server: Microsoft-IIS/6.0
www.blogspot.com Server: GFE/1.3
www.youtube.com Server: Apache
www.orkut.com Server: GFE/1.3