정식 발표 이후 이틀정도 주 브라우저로 사용했다. 베타 버전 사용할 때 자꾸 브라우저가 멈춰서, 10월 이후에는 거의 사용하지 않았다. 그래서 이 글에서 얘기한 것이 그 이전에 이미 개선된 것일 수도 있다.
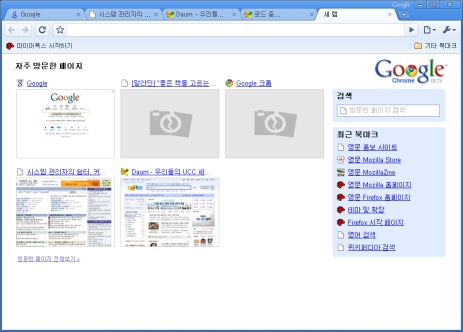
- 안정적이다. 브라우저가 죽는 경우가 없었고, 먹통이 되지도 않았다.
- '알라딘'에서 책 미리보기시 '이전'과 '다음'버튼 눌러도 동작한다. 이전 사용할 때 안되어서 FF 사용했었다.

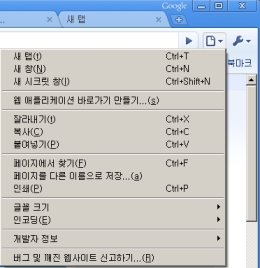
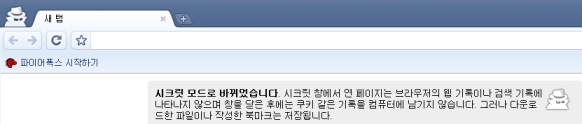
- 시크릿 모드(Ctrl+Shift+N) 창에서 Ctrl+N을 누르면 일반 창으로 빠져 나올 수 있다. 전에는 Ctrl+N를 눌러도 계속 시크릿 모드 창만 떴다.
- URL을 UTF-8로 보내서, 한글 파일 링크 클릭시 다운로드 안되는 것은 여전하다.
(현실은 아직 EUC-KR한글 파일명이 많다.)
(※ 파이어폭스는 about:config한 후 network.standard-url.encode-utf8 를 false 로 설정할 수 있다. 파이어폭스처럼 설정가능하면 얼마나 좋을까...)
'IT이야기' 카테고리의 다른 글
| 빅브라더도 울고갈 규제와 감시 세상 (6) | 2009.02.02 |
|---|---|
| 구글의 HDD는 저기에 있었군 ^^ (4) | 2009.01.03 |
| FreeBSD에서도 Perl 스크립트가 더 많다. (4) | 2008.12.10 |
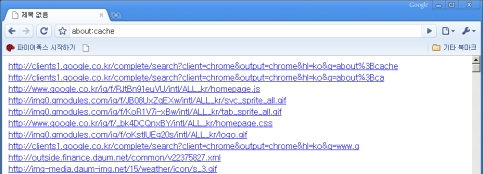
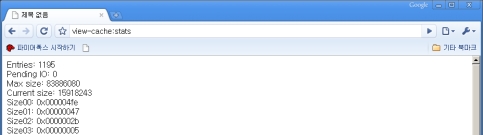
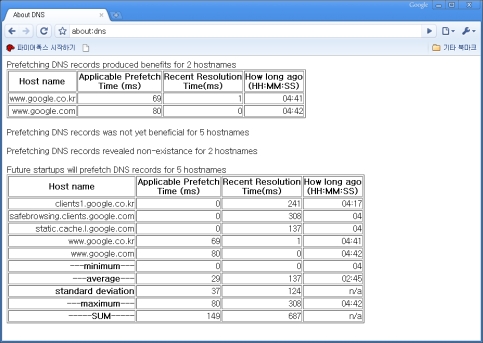
| 구글 크롬의 비밀의 문, about: 에 대해 (14) | 2008.09.03 |
| 구글 웹브라우저, 크롬 사용기 (4) | 2008.09.03 |